CSSのflexboxを使ってfooterを下部に固定しよう!
flexboxは聞いたことがあるでしょうか?
最近はfloatよりflexboxを使用して横並びにすることが多いみたいですね〜
今回はflexboxを使用して簡単にfooterを下部に固定する方法を紹介します。


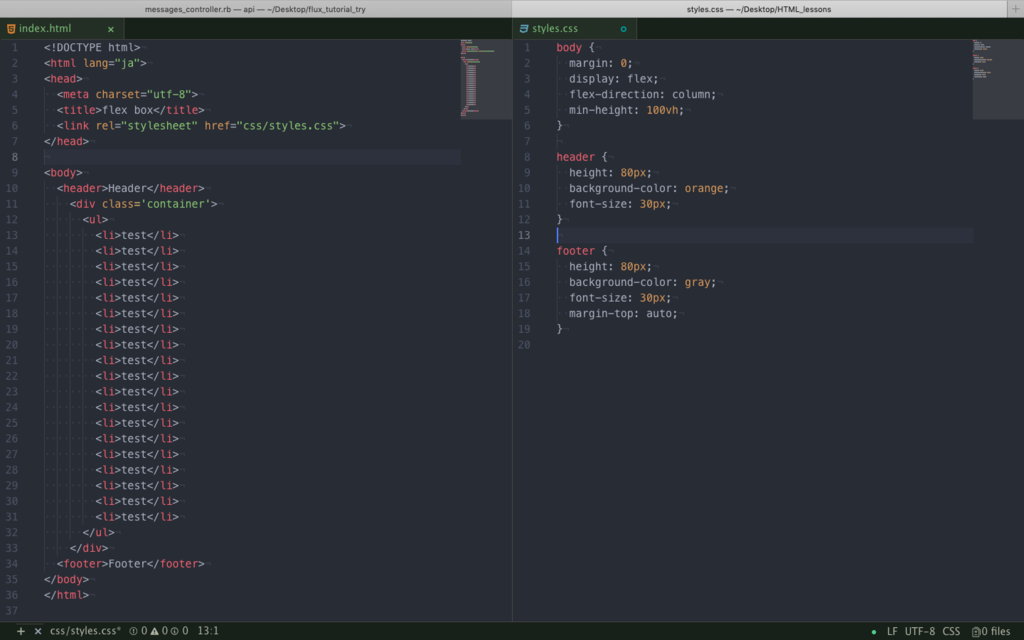
これだけで下部に固定できます!
必要なのはこれだけです!!
body {
display: flex;
flex-direction: column;
min-height: 100vh;
}
footer {
margin-top: auto;
}
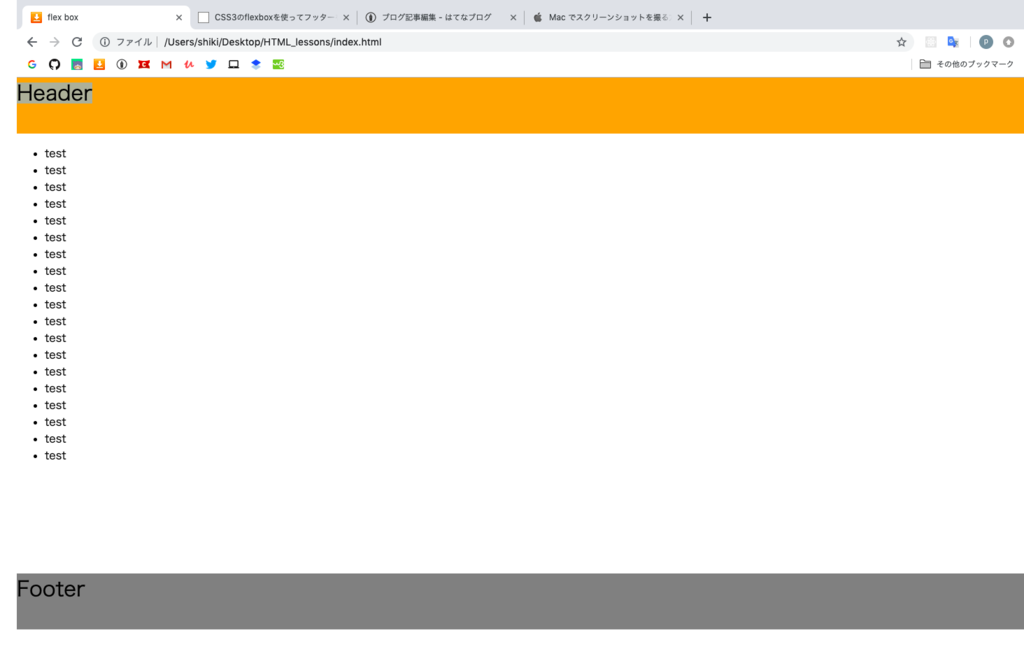
display: flex; は子要素を横並びにします。
body {
display: flex;
}
display:flex; のみでは以下のようになります。

これを縦並びにするようにしたいので
body {
display: flex;
flex-direction: column;
}
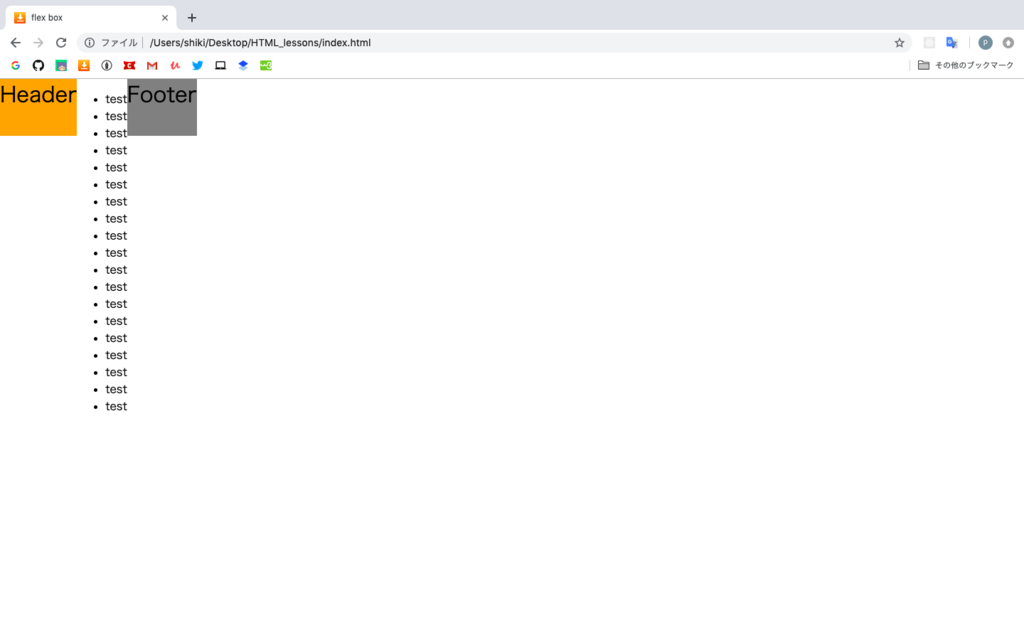
flex-direction: column; を追加します。
これで以下のようになります。

しかし、これではfooterが下部に固定できずに浮いてしまいます。
これを下部に固定するには
body {
display: flex;
flex-direction: column;
min-height: 100vh;
}
footer {
margin-top: auto;
}
bodyにmin-height: 100vh;
footerにmargin-top: auto;
上記二つを追加することでfooterを下部に固定することができます。

margin autoがわからない人は下記のサイトがとてもわかりやすいので参考にしてみてください。